

Những plugin cần thiết cho Visual Studio Code
Visual Studio Code(VSCode) là một text editor cross-flatform miễn phí, được phát triển bởi Microsoft. VSCode nhanh chóng trở thành một công cụ ưa thích của rất nhiều lập trình viên nhờ hiệu suất tuyệt vời và rất nhiều tính năng phong phú mà nó cung cấp. Cũng giống như rất nhiều IDE khác, VSCode cũng hỗ trợ các extension, có hẳn 1 khu chợ với hàng nghìn plugin để developer có thể mua, download và sử dụng. Trong bài này tôi xin giới thiệu những plugin rất hữu ích để các bạn sử dụng trong quá trình làm việc với VSCode
Cách cài đặt plugins
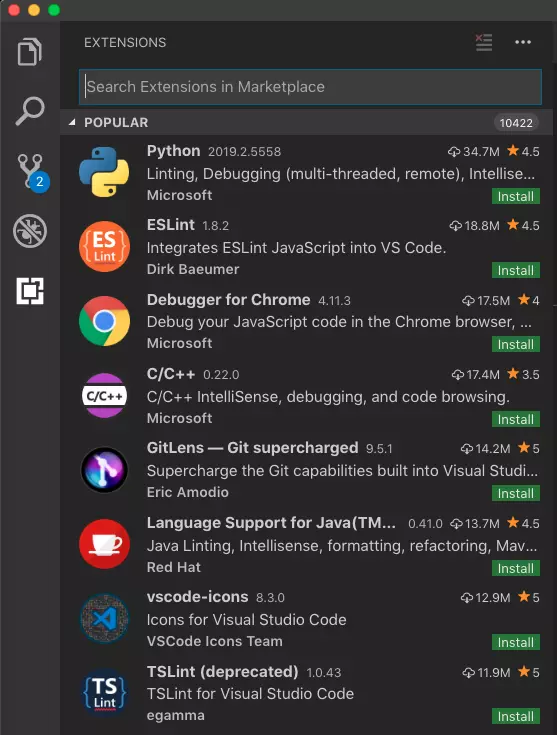
- Đơn giản bạn chỉ cần gõ cmd + shift + x(trên máy Mac) hoặc ctrl + shift + x ( trên máy win) nó sẽ hiện ra khung extension cho bạn search những gì cần cài đặt. Sau khi seach những gì cần cài đặt bạn chỉ cần ấn vào nut install là bạn đã có ngay plugin đó rùi.

- Dưới đây là những plugins mình thấy rất cần thiết trong quá trình code.
1. CSS Peek
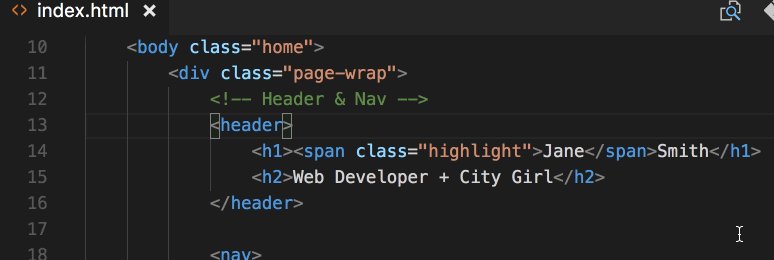
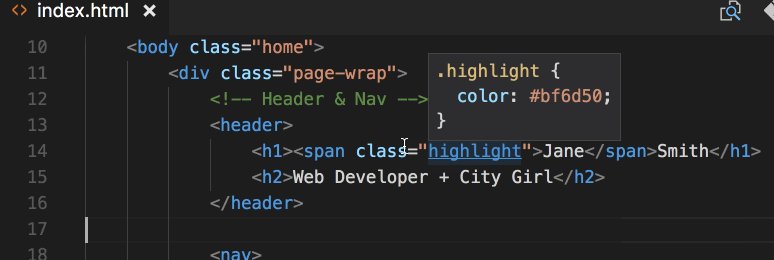
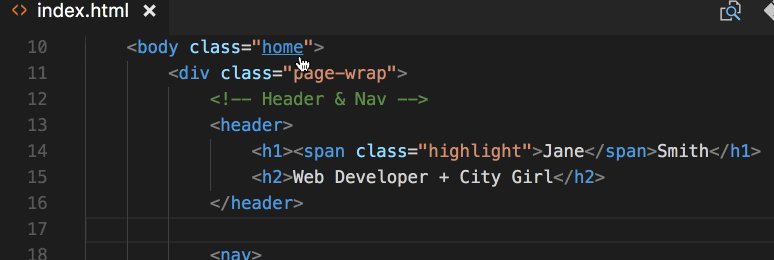
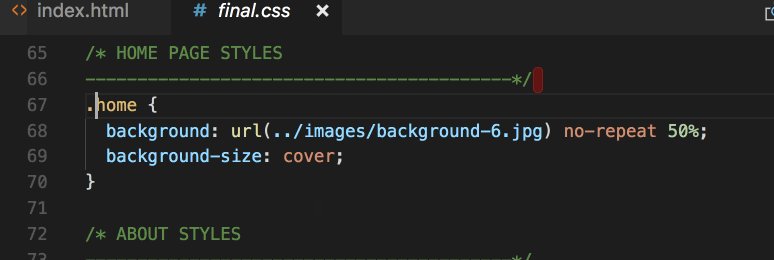
Cá nhân tôi thấy đây là một plugin tuyệt vời mà mọi lập trình viên nên có khi dùng VSCode. CSS Peek giúp chúng ta di chuyển nhanh đến nơi định nghĩa các class và id của css. Khi các bạn nhấp chuột phải vào một selector trong file html, chọn “Go to Definition” và Peek sẽ chuyển chúng ta đến đúng file và vị trí mà class, id được định nghĩa.

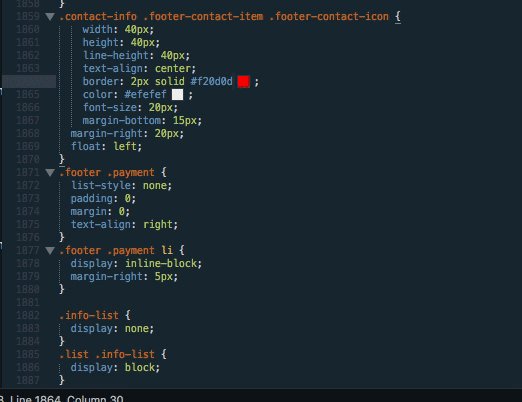
2. Color Info
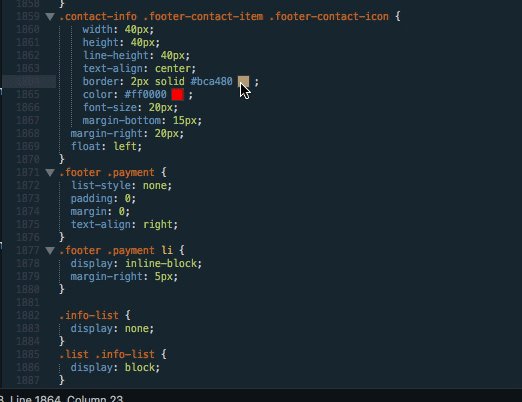
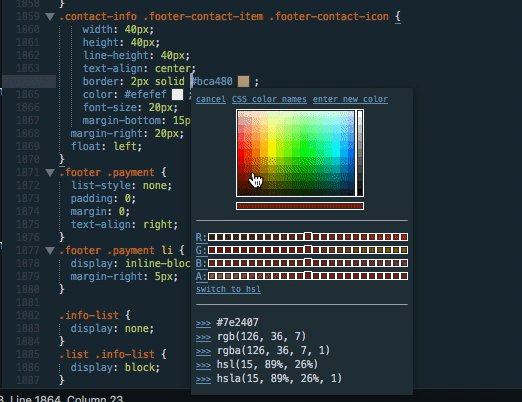
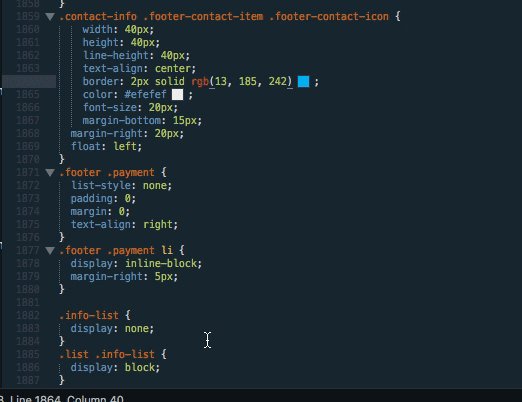
Color info là một plugin nhỏ, cung cấp cho các bạn nhiều thông tin về màu sắc các bạn đã sử dụng trong CSS. Khi di chuyển con chuột vào một màu trong file css, các bạn có thể xem màu sắc thực của nó, thông tin mã màu trong các định dạng rgb, hex, hsl, cmyk

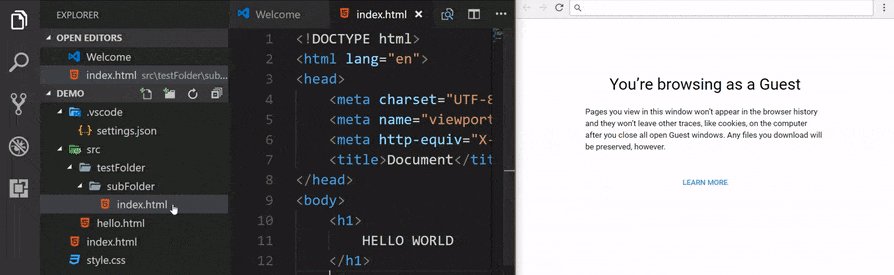
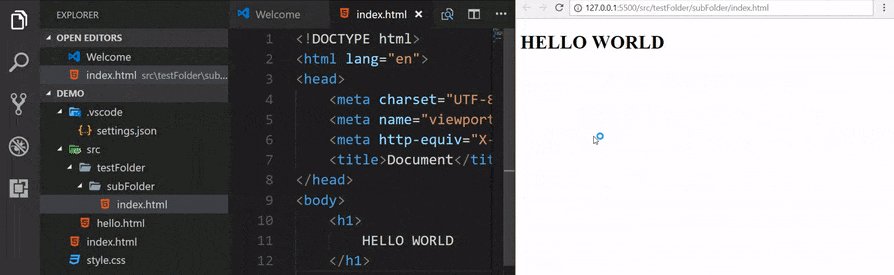
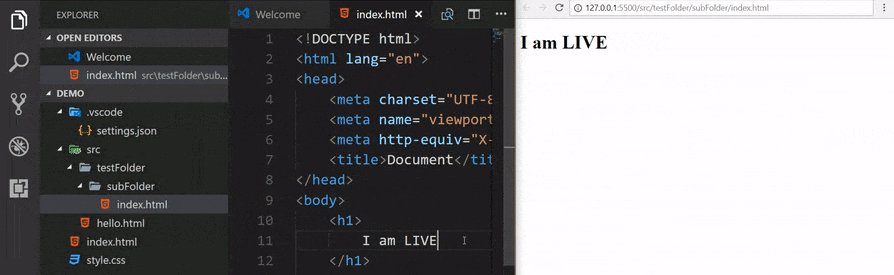
3. Open-In-Browser
VSCode không cung cấp phương pháp để mở file trực tiếp bằng browser, plugin này cung cấp thêm cho chúng ta tuỳ chọn “Open With Default Browser” trong menu khi bạn click chuột phải vào file cần mở. Ngoài default browser chúng ta cũng có thể mở file với bất kỳ browser nào mình muốn (IE, chrome, firefox,…)

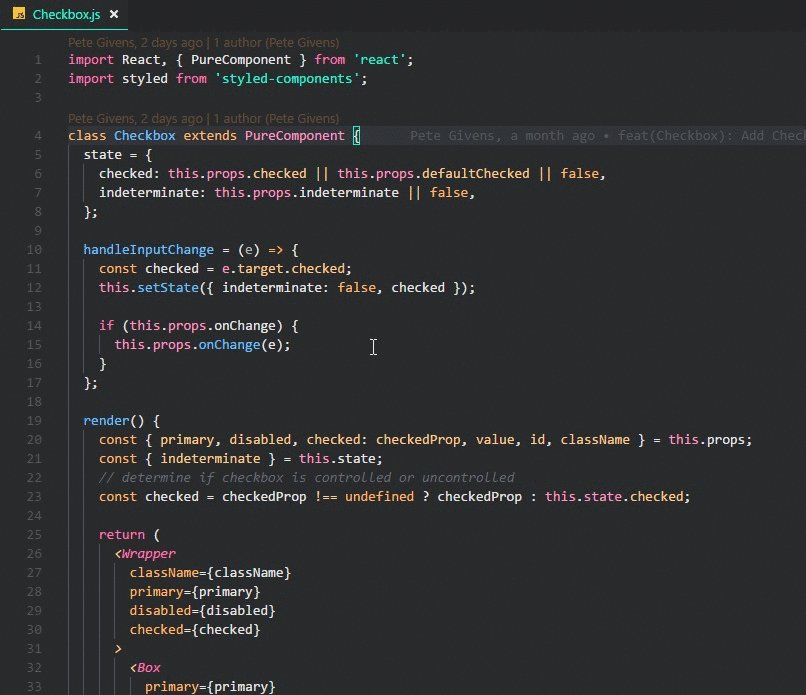
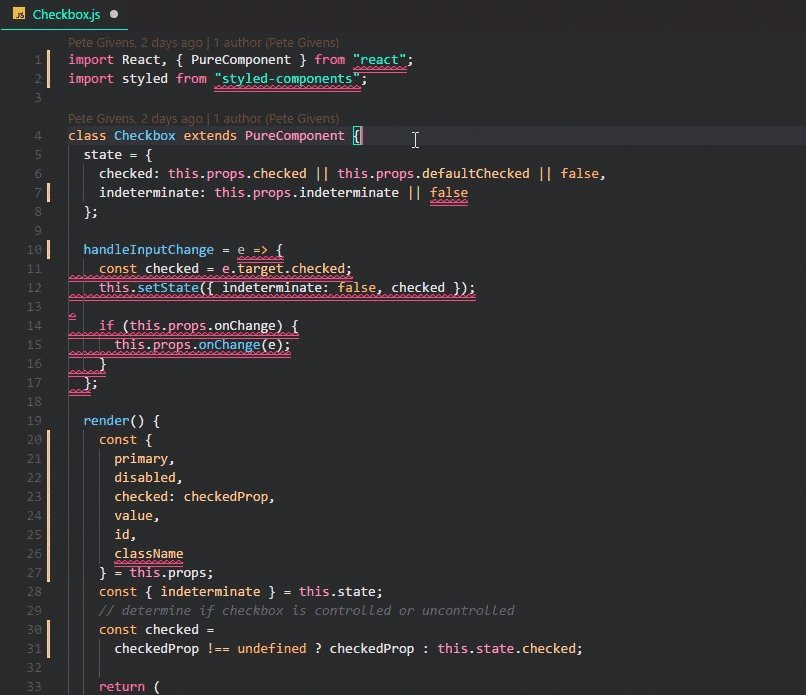
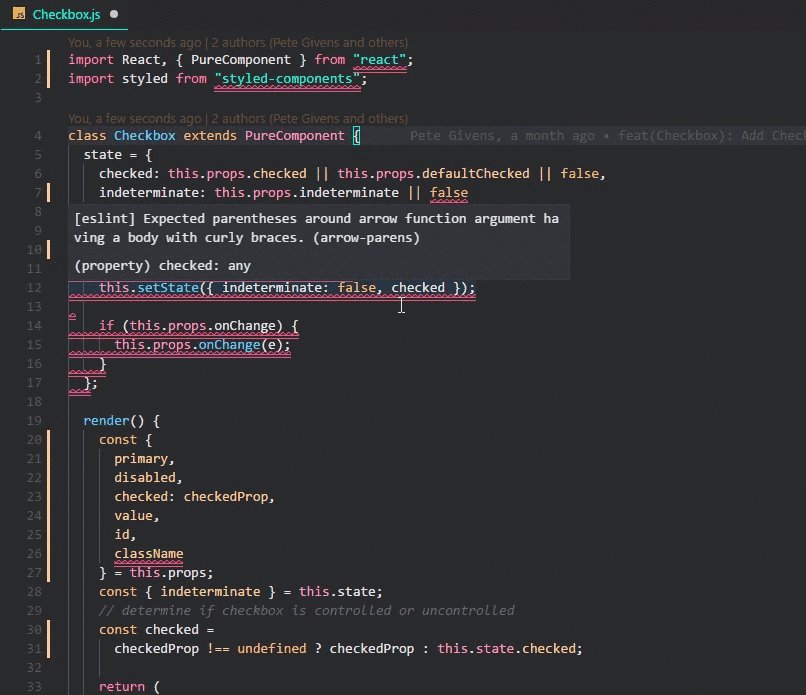
4. Prettier
Prettier là một plugin giúp chúng ta format, sắp xếp lại code trong các dòng code. Khi các bạn làm việc theo nhóm, và nhóm của bạn mỗi người có một style code khác nhau, thì plugin này sẽ trở nên rất hữu ích. Prettier có thể tự động áp dụng định dạng toàn bộ các file JS và CSS.

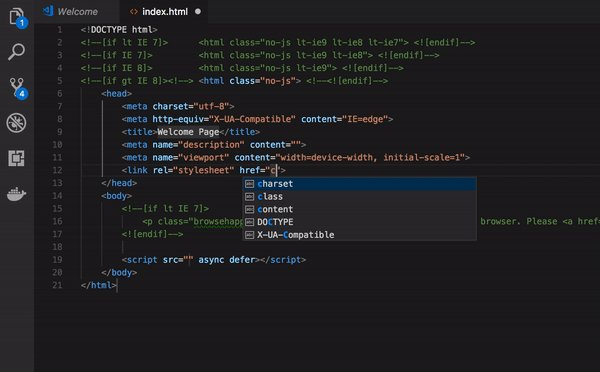
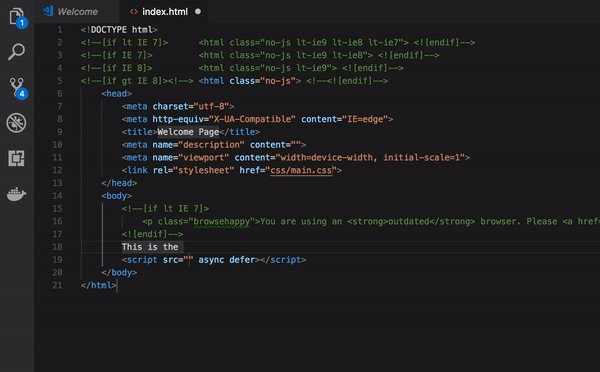
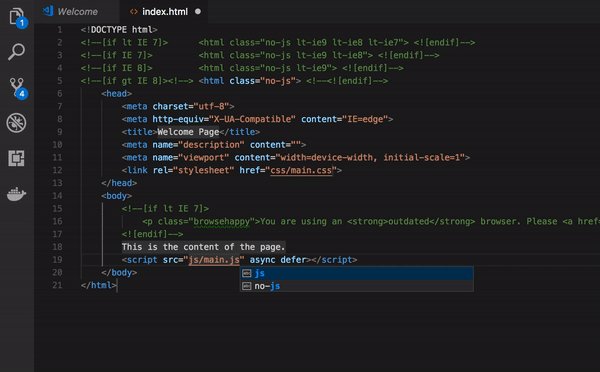
5.HTML Boilerplate
HTML Boilerplate cung cấp cho chúng ta một template mẫu cho file html. Các bạn chỉ cần gõ chữ “html” vào một file trống và bấm nút Tab, HTML Boilerplate sẽ tự động tạo cho các bạn một file html cơ bản với structure và các tag cơ bản của file như head, body, meta, title,…

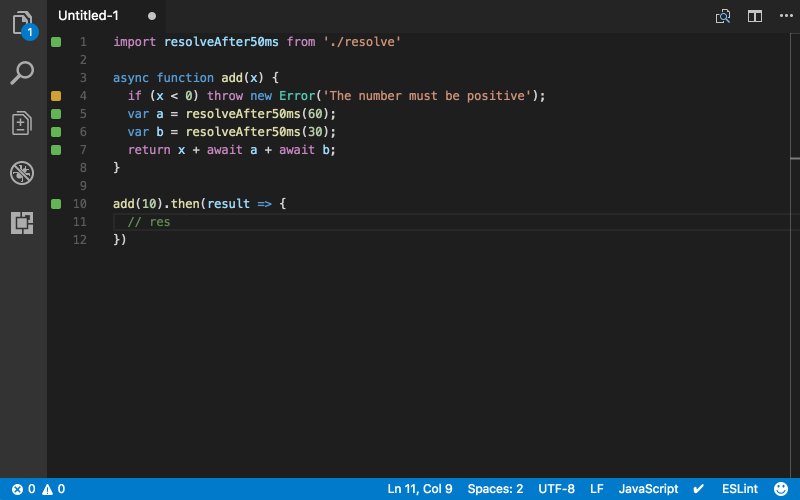
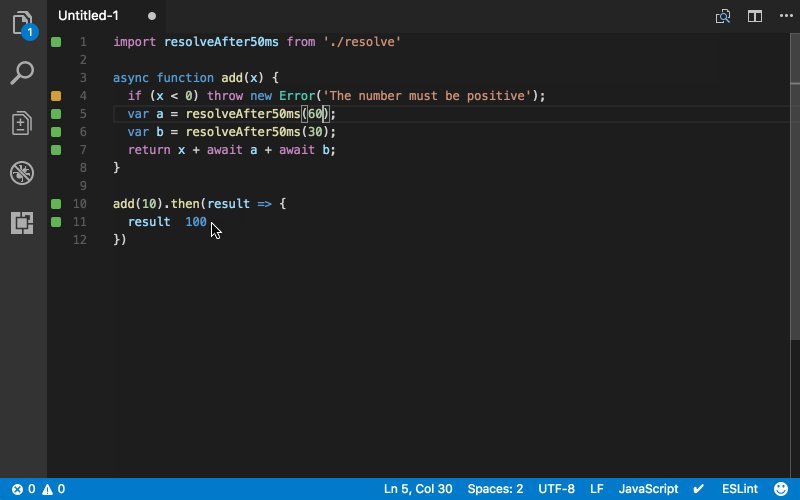
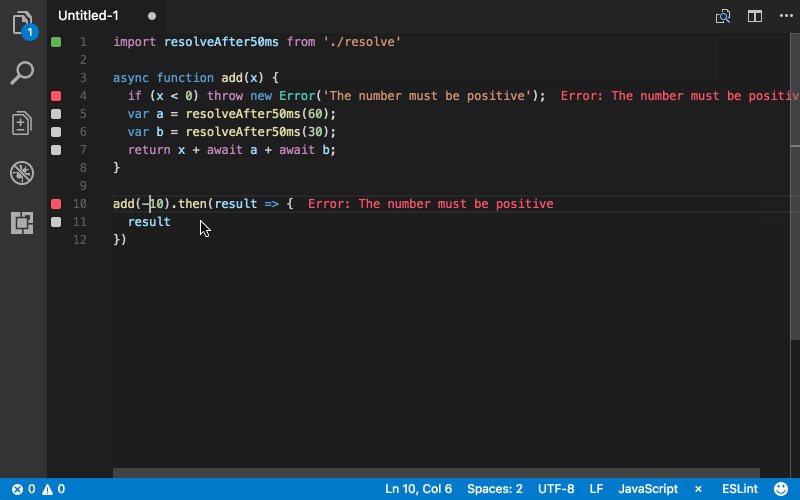
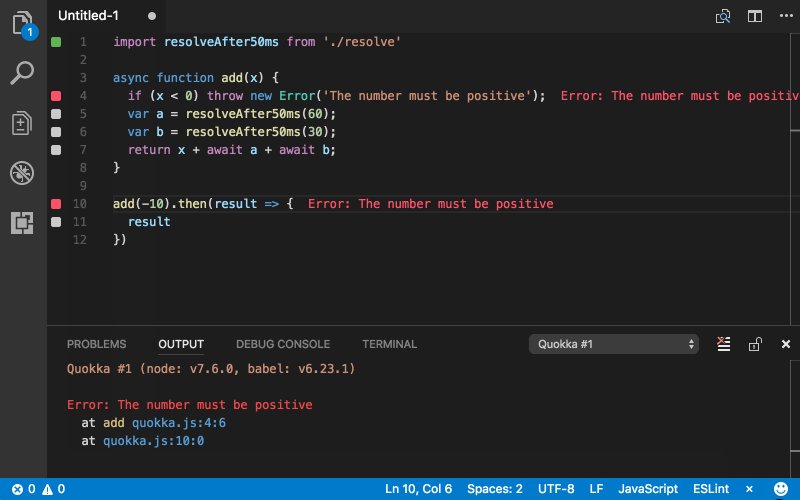
6. Quokka
Quokka là một công cụ debug tuyệt vời, nó cung cấp khả năng phản hồi ngay lập tức với code mà chúng ta đang viết. Quokka cho chúng ta xem trước kết quả của các hàm và giá trị được tính toán của các variable. Hơn nữa, nó lại rất dễ cấu hình và nó hoạt động tốt với cả các project về JSX và TypeScript

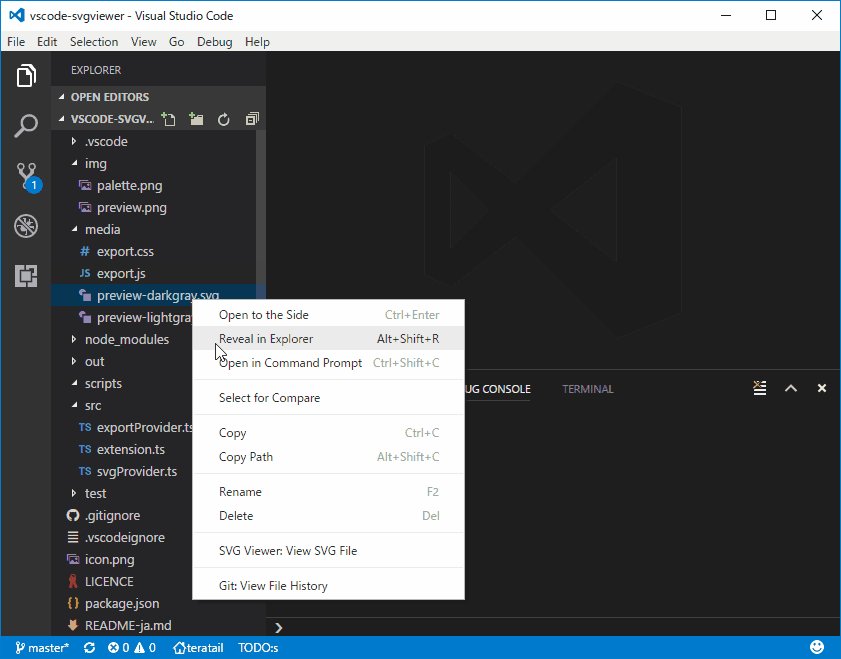
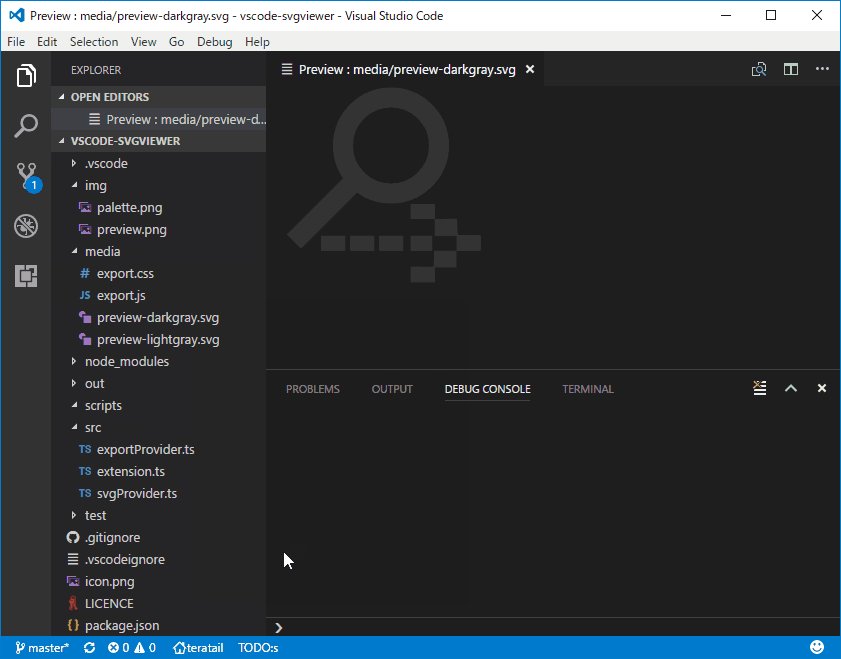
7. SVG Viewer
Plugin này cung cấp cho chúng ta khả năng hiển thị các file file SVG ngay trong VSCode, chúng ta có thể xem trực tiếp file SVG mà không phải mở file trong một công cụ xem SVG. Ngoài ra, SVG Viewer còn cung cấp tuỳ chọn để chuyển đổi sang file PNG và tạo lược đồ dữ liệu URI

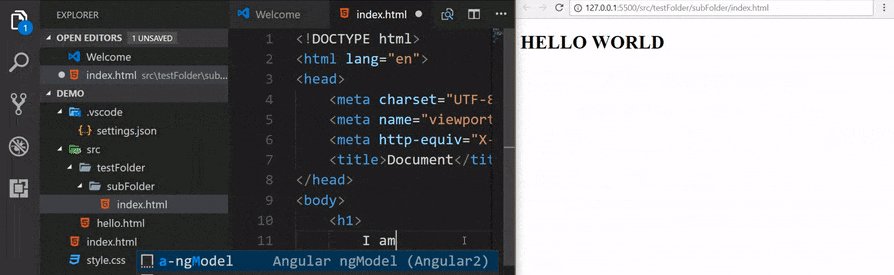
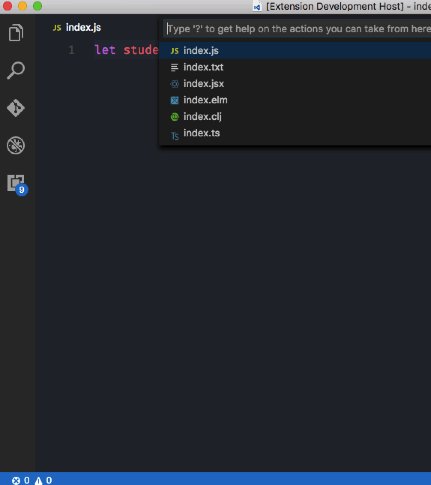
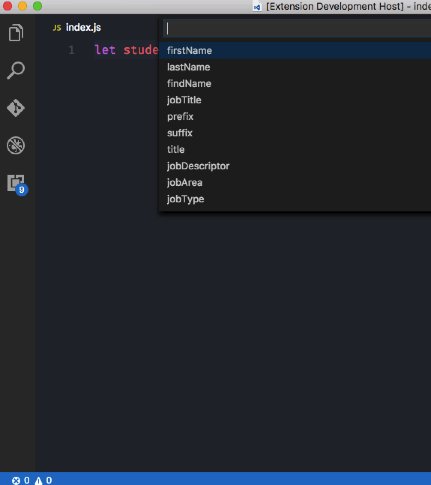
8. Faker
Faker là công cụ giúp chúng ta điền các placeholder data, các bạn có thể tạo random tên, address, ảnh, số điện thoại, … thậm chí là cả văn bản “Lorem Ipsum” thần thánh. Faker có nhiều category, các category lại bao gồm nhiều subcategory khác, vì vậy các bạn sẽ dễ dàng tạo dữ liệu fake phù hợp nhất.

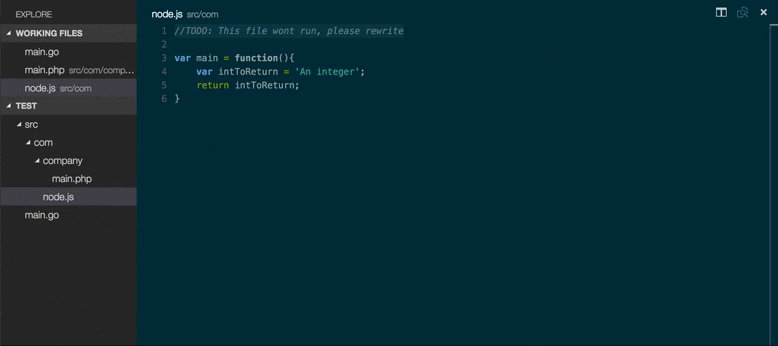
9. TODO Highlight
Plugin này highlight tất các các comment TODO trong code, giúp chúng ta dễ dàng tìm kiếm các phần code còn chưa hoàn thiện (đó là trong trường hợp những chỗ code chưa hoàn thiện bạn phải thêm comment TODO nhé). Mặc định plugin này sẽ tìm kiếm các keyword TODO và FIXME, ngoài ra các bạn có thể thêm bất kỳ keyword nào mình muốn

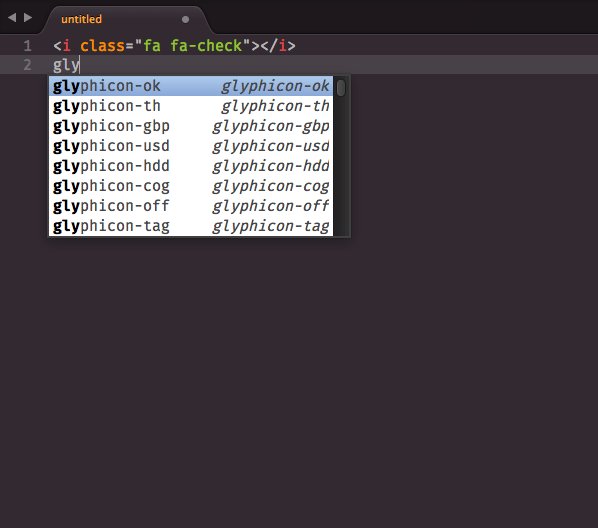
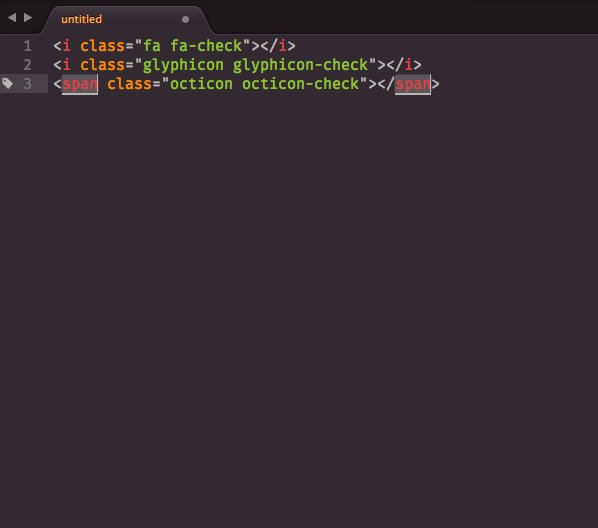
10. Icon Fonts
- Plugin này sẽ giúp bạn thêm các icon fonts vào dự án của bạn. Plugin này có sẳn hẳn 20 bộ font icon cho bạn bao gồm Font Awesome, Ionicons, Glyphicons, and Material Design Icons.

11. Ngôn ngữ và Framework
VSCode hỗ trợ cho một số lượng lớn các ngôn ngữ lập trình. Nếu vì lý do nào đó, ngôn ngữ lập trình của bạn không có ở vscode, bạn có thể tải xuống Plugin cho ngôn ngữ đó. Một số framework web như react native và vue cũng cung cấp các plugin
Kết luận
Nếu bạn sử dụng vscode mỗi ngày tại sao lại không làm cho nó đẹp hơn, dễ sử dụng hơn. Có hàng tấn plugin tùy chỉnh thay đổi bảng màu và các icons... trong khu chợ plugin VScode . Nếu bạn thấy cần thiết cho mình, dự án của mình hãy install nó.
Cảm ơn các bạn đã theo dõi bài viết, còn rất nhiều plugin hữu ích cho các dev sử dụng VScode. Nếu bạn biết plugin hay mà bài viết mình chưa chia sẻ. Vui lòng comment bên dưới .
Via Viblo
