

Lộ trình trở thành một Front-end Developer hiện đại - Phần cuối
Package Managers
Trước khi bắt đầu vào phần này, nếu như bạn đã sử dụng một vài thư viện bên ngoài, một plugin hoặc một widget, bạn phải tải JavaScript(JS) và file CSS thủ công sau đó đặt chúng trong project, và khi những thư viện,plugin,.. ra một phiên bản mới bạn lại phải tải phiên bản mới đó và đặt chúng lại vào project của bạn và cứ như vậy ... Đó là một vòng lặp rất tốn thời gian và rắc rối. Package Managers sẽ giúp chúng ta giải quyết vấn đề này. Package Managers giúp chúng ta mang những thư viên, plugin,... vào trong project vì vậy chúng ta sẽ không phải lo lắng về việc copy chúng thủ công hoặc gặp phải những rắc rối về update chúng khi chúng release một phiên bản mới. Hiện tại có hai Package Managers phổ biến là yarn và npm bạn có thể chọn bất kì cái nào và một khi bạn đã học sử dụng một cái thì cái còn lại cũng rất dễ thôi.
Hãy sử dụng cái chúng ta đã học nào
Sau khi đã có những hiểu biết cơ bản của Package Managers hãy thử install một vài thư viện vào webpage bạn làm ở phần trước nhé. Install thư viện khi user click một button thì sẽ hiện ra một message hoặc tạo một login form và làm cho form đó validation sử dụng vài thư viện validation. Bạn có thể tìm hiểu làm sao để cài các phiên bản khác nhau của một thư viện và tìm hiểu thêm một số option của Package Managers mà bạn đang dùng.
CSS Preprocessors
Preprocessors làm CSS phong phú thêm với các chúc năng mà không có khẳ năng thực hiện với CSS thuần. Có nhiều lựa chọn khác nhau như Sass, less, Stylus, PostCss, ... Nếu như phải chọn một cái cho lần đâu tiên có lẽ bạn nên chọn sass. Tuy nhiên PostCss đã có được rất nhiều sự chú ý gần đây, nó được ví như một "babel" cho CSS với rất nhiều tính năng tuyệt vời và được phát triển liên tục. Bạn có thể sử dụng độc lập hoặc phía trên của sass. mình sẽ gợi ý bạn học Sass với thời điểm hiện tại và nên quay lại với PostCss khi nào bạn có thời gian.
CSS Frameworks
Bạn không cần học Css Frameworks nữa, tuy nhiên nếu bạn muốn chọn một cái bất kì trong vô số Frameworks thì có một vài cái nổi tiếng nhất là Bootstrap, Materialize và Bulma. Nhưng nếu bạn nhìn vào nhu cầu của thị trường và bạn mới học thì mình khuyên bạn nên chọn Bootstrap.
Cách tổ chức code CSS
Applicaiton của bạn lớn dần lên CSS bắt đầu trở nên lộn xộn và khó để quản lí bảo trì. có nhiều cách để cấu trúc code CSS của bạn tốt hơn cho khả năng mở rộng. Có OOCSS, SMACSS, SUITCSS, Atomic và BEM. Bạn nên biết những sự khác nhau của chúng nhưng mình thích BEM hơn.
Build Tools
Tools giúp bạn trong building/bundling và phát triển ứng dụng JS. Bao gôm các mục linters, task runners và bundlers.
Với task runners có nhiều lựa chọn khác nhau nhau gồm npm script, gulp, grunt,... Nhưng thời điểm này webpack cho phép bạn sử lí hầu hết những thứ thường làm với gulp, chỉ cần npm scripts trong task runners là bạn có thể sử dụng để tự động hóa các tasks mà webpack có thể có khả năng thực hiện. Bạn không cần học Gulp, tuy nhiên sau đó nếu bạn có thời gian thì đừng ngại tìm hiểu về nó và xem nó có thể giúp bạn trong ứng dụng của bạn không nhé.
Với linters chúng ta cũng có nhiều lựa chọn gồm ESlint, JSlint, JSHint và JSCS. Nhưng hiện tại hầu hết đều sử dụng ESlint.
Với module bundlers cũng có một vài lựa chọn gồm Parcel, Webpack, Rollup, Browserify,... Nếu bạn phải chọn một thì hãy chọn ngay Webpack. Rollup thì khá phổ biến nhưng nó khuyến nghị để được sử dụng cho các thư viện, khi nói đến app thì đã có webpack. Vì vậy hãy tự dạy webpack cho bản thân mình ngay bây giờ và có thể tìm hiểu về Rollup sau nếu bạn muốn.
Đã đến lúc thực hành - Tạo ra một cái gì đó
Chúc mừng bạn có thể tự tin là một modern JavaScript developer được khoảng 75% rồi. Bây giờ hãy tiếp tục và tạo ra một thứ gì đó với tất cả những gì đã học được. Có thể tạo ra một số loại thư viện JavaScript mà bạn phải sử dụng Sass và JavaScript. Sau đó sử dụng Webpack để convert Sass tới css và sử dụng babel để dịch code ES6. Khi bạn đã hoàn thành tất cả hãy đẩy nó lên Github hoặc nếu có thể thì cả npm nhé.
Chọn lấy cho mình một framework
Trong phần này sẽ sử dụng những kiến thức cơ bản bên cạnh đó là sass, build tools và package managers những thứ mà chúng ta đã học trong những phần trước và giờ chúng sẽ được dùng trong các framework.
Quay lại với framework, có nhiều sự lựa chọn nhưng ngày nay React, Angular và vue được sử dụng phổ biến nhất. Trong đó nhiều nhất là React. Tuy nhiên bạn có thể chọn bất kì cái nào ở trên cũng được. Cá nhân tôi sẽ chọn React hoặc Angular. Chỉ cần lưu ý nhỏ ở đây, với một người mới bắt đầu bạn có thể sẽ thấy Angular là dễ dàng hơn một chút, có lẽ bởi vì nó hỗ trợ hầu hết mọi thứ ví dụ router đầy quyền năng với hỗ trợ lazy loading, đóng gói component,... mà không phải lo lắng về việc chọn thư viện ngoài. Nhưng React chắc chắn có điểm hơn với cộng đồng quanh nó và cách mà team react tại facebook đã cải thiện nó từng ngày. Chỉ cần chắc chắn là không chọn cái nào vì sự cường điệu nó từ một ai đó, hãy so sánh và xem cái gì là tốt nhất cho bạn nhé.
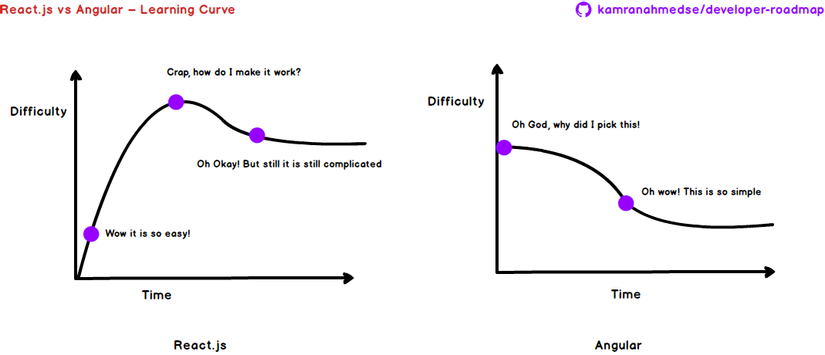
Bởi vì bài này là về việc học nên chúng ta sẽ thôi không đi sâu vào so sánh giữa các thư viện. Đây là biểu đồ miêu tả về quá trình học tập của Angular và React.

Khi bạn đã có sự lựa chọn framework của mình, có một số thứ khác mà có thế bạn phải học. Ví dụ nếu bạn đã quyết định học react bạn có thể phải học Redux hoặc Mobx để quản lí state của app, dựa trên độ lớn của app bạn sẽ làm. Mobx thích hợp cho app nhỏ và vừa, Redux thì thích hợp hơn cho app với quy mô lớn và bạn thậm chí không cần chúng và có thể dựa vào quản lí state mặc định của React.
Nếu bạn chọn Angular bạn sẽ phải làm quen với TypeScript (bạn có thể phát triển app Angular mà không cần nó nhưng nó được khuyến nghị sử dụng) và Rx.js mà chúng cũng sẽ có lợi ích cho bạn ngoài ứng dụng angular của bạn. Nó thật sự là một thư viện quyền lực và nó cũng thích hợp cho lập trình hướng chức năng.
Và nếu bạn chọn Vue.js bạn có thể phải học Vuex, nó khá giống với Redux nhưng dành cho Vue.
Bạn nên chú ý rằng Redux, Mobx và Rx.js không chỉ bị rằng buộc với những framework, bạn có thể sử dụng chúng trong các ứng dụng vanilla JavaScript của mình. Cũng vậy nếu bạn chọn Angular hãy chắc chắn nó là Angular 2+ không phải Angular 1.
Progressive WebApps
Và khi bạn đã hoàn thành tất cả các bước ở trên, hãy tìm hiểu về service workers và cách làm progress web apps nhé.
testing cho App của bạn
Có rất nhiều công cụ khác nhau cho các mục đích khác nhau. Bản thân tôi chủ yếu sử dụng kết hợp của Jest, Mocha, Karma và Enzyme. Tuy nhiên trước khi bạn chọn bất kì cái bạn nên có những hiểu biết cơ bản về sự khác nhau giữa các kiểu testing. Xem xét tất cả các lựa chọn sẵn có và sử dụng cái phù hợp nhất với nhu cầu của bạn.
Đây là một bài tổng hợp rất hay để giúp bạn bắt đầu testing
Static Type Checkers
Static Type Checkers giúp bạn kiểm tra kiểu dữ liệu cho JavaScript. Bạn không cần học nó nhưng nó thật sự rất hữu ích và có thể học trong vài giờ và sau đó nó sẽ theo bạn mãi. Hiện tại phổ biến nhất là TypeScript và Flow. Tôi thích Typescript và sẽ chọn nó nhưng đừng ngại xem xét cả 2 và chọn cái bạn thích.
Server Side Rendering
Các kĩ năng mà bạn đã có cho đến lúc này đã đủ giúp bạn có một công việc với ví trí frontend development. Nhưng đừng dừng lại ở đây!
Học về server side rendering trong bất kì framework nào mà bạn đã chọn. Có những lựa chọn khác nhau, dựa trên framework mà bạn sử dụng. Ví dụ nếu bạn đã quyết định sử dụng React các tùy chọn đáng chú ý nhất là Next.js và After.js. Với angular có Universal và Vue.js có Nuxt.js.
Có thể có những thứ vẫn còn thiếu trong roadmap này nhưng đây là tất cả những gì bạn cần cho một vị chí frontend development. Nhớ ràng chìa khoá cho thành công chính là thực hành nhiều nhất bạn có thể. Nó sẽ trông có vẻ đáng sợ khi bắt đầu và bạn sẽ cảm thấy như không thể nắm bắt được nhưng đó là điều bình thường và qua thời gian bạn sẽ cảm thấy rằng bạn tiến bộ rất nhiều. Và đừng quên tìm kiếm sự giúp đỡ nếu bạn gặp khó khăn, bạn sẽ ngạc nhiên khi có rất nhiều người sẵn sàng giúp đỡ hoặc ít nhất có tôi(nếu có thể).
Via Viblo
