

Lộ trình trở thành một Front-end Developer hiện đại - Phần 1
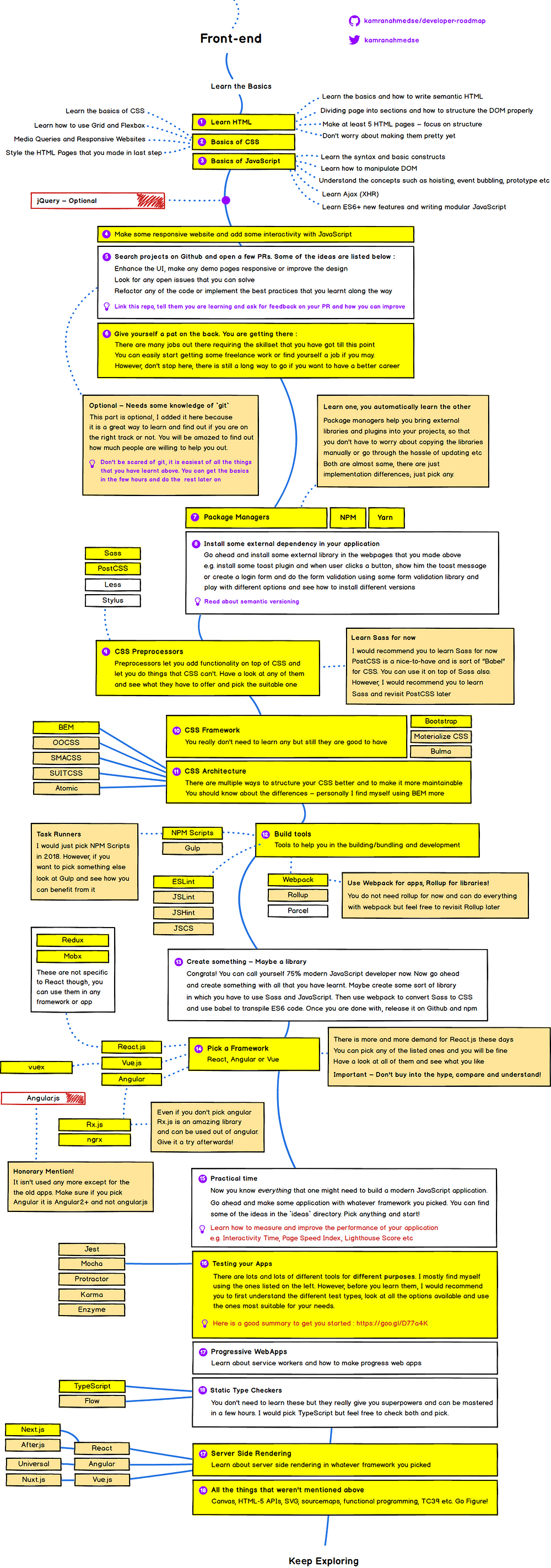
Bạn có lẽ đã thấy hình ảnh chi tiết bên dưới, tuy nhiên trong bài này tôi sẽ giải thích mỗi bước trong roadmap từng cái một.

Điều đầu tiên bạn sẽ muốn làm là học những cái cơ bản bao gồm cơ bản của HTLM, CSS, và làm quen với cú pháp JavaScript.
Học cơ bản HTML
HTML là cái làm cấu trúc trang của bạn. Nó như bộ xương của bạn giúp giữ bạn đứng vững. Điều đầu tiên bạn sẽ học là cú pháp và tìm hiểu mọi thứ mà nó cung cấp. Bạn nên tập chung tìm hiểu :
- Học cơ bản và làm sao để viết semantic HTML
- Hiểu làm sao chia trang thành các phần và cách cấu trúc DOM đúng cách.
Task Một khi bạn đã có những kiến thức cơ bản của HTML hãy làm ít nhất 5 trang HTML. Tôi muốn gợi ý bạn chọn bất kì trang web nào như trang github profile hoặc trang đăng nhập twitter và tập trung làm cấu trúc HTML với nội dung đúng. Nó sẽ xấu xí nhưng hiện tại đừng lo về điều đó và giữ sự tập trung của bạn cho cấu trúc HTML đúng.
Học một ít CSS
Hiện tại chúng ta đã học làm sao để chuẩn bị một bộ khung xương cho trang, bây giờ là lúc thêm da và làm cho nó nhìn đẹp hơn. CSS--Cascading stylesheets là sử dụng để thêm sự đẹp đẽ tới trang HTML của bạn.
- Điều đầu tiên bạn phải làm là học về cú pháp và tự làm quen với các tính chất chung của CSS.
- Học về box model và cách chuẩn bị layout sử dụng Grid và Flexbox.
- một khi bạn hoàn thành điều đó, học cách làm website responsive với media queries.
Task một khi bạn đã có kiến thức cơ bản, điều tiếp theo bạn nên làm là style các trang HTML, các trang mà bạn đã làm ở bước trên. Cho ví dụ nếu bạn đã viết trang HTML cho Github profile, sau đó áp dụng CSS và làm cho nó thực sự nhìn như một trang Github profile. Làm như vậy với tất cả 5 trang bạn đã viết ở bước trên.
Học cơ bản của JavaScript
JavaScript(JS) là cái cho bạn khả năng làm trang HTML của bạn nhiều khả năng tương tác với người dùng. Cho ví dụ như tất cả những slider, popup và notification bạn nhìn trên website và khi nó tải lại một phần nhất định của trang mà không phải tải lại cả trang, nó được làm với JS. Trong bước này bạn sẽ học cơ bản về JS để chuẩn bị cho bạn kiến thức về nó trên hành trình của chúng ta.
- Học cú pháp và cấu trúc cơ bản của ngôn ngữ.
- Học cách điều khiển DOM với JS các điều khiển một vài element từ trang, cách thêm element, thêm hoặc xoá class, áp dụng CSS style, ... với JS.
- Sau khi bạn đã hoàn thành những điều trên thì học và tìm hiểu những chủ đề như là scopes, closure, hoisting và event bubbling, ...
- Học cách làm HTTP call với XHR hoặc Ajax. Ajax là cái cho phép bạn thực hiện các action nhất định mà không gây ra tải lại toàn trang.
- Sau khi đã học những điều trên bây giờ là lúc học về tất cả những tính năng mới trong ES6. ES6 chỉ là một phiên bản của JS giới thiệu nhiều cập nhật thú vị cho ngôn ngữ này như thêm class, thêm cách để khai báo biến (let, const), thêm method tới array, string,.. Hầu hết những bài viết về những cái đó bạn sẽ tìm thấy trên mạng, chúng sẽ sử dụng babel để giải thích ES6 với một trình chuyển đổi sẽ chuyển đổi cú pháp new js tới old vì cú pháp new js không hỗ trợ bởi cách trình duyệt cũ. Nhưng đừng lo về Babel vào lúc này, chỉ lấy ý tưởng về các khái niệm và sử dụng chúng trong bất kì trình duyệt mới nhất nào hỗ trợ ES6 để luyện tập. Chúng ta sẽ quay lại với ES6 sau. Bây giờ bạn nên cảm thấy rằng mọi thứ đang trở thành hiện thực. Bạn xứng đánh nhận được cái vỗ tay nếu như bạn đã theo tới đây. Đây là một trong những thứ quan trọng nhất mà bạn vừa học.
Có nên học Jquery?
Đã có lúc mọi người đã phát cuồng về Jquery vì nó quá tốt. Nó đã là một thư viện đầy quyền năng cung cấp một vỏ bọc trên đầu của trang và cho phép bạn thực hiện bất cứ điều gì tương thích với trình duyệt. Nhưng ngày đó đã qua lâu, nó đã không còn được sử dụng nhiều cho các dự án mới nhưng vẫn có người sử dụng nó. bạn không phải học nó, nhưng nó thật sự là dễ dàng và nó sẽ có lợi cho bạn nếu bạn muốn biết đến nó.
Đã đến lúc thực hành
Tôi đã nói điều này nhiều và tôi sẽ nói nó lần nữa ở đây. Bạn có lẽ có một cảm giác tạm thời đó là bạn hiểu một cái gì đó nhưng nó sẽ sớm đi xa nếu bạn không thực hành. Hãy chăc chắn rằng bạn thực hành nhiều nhất bạn có thể, trong khi bạn theo lộ trình này.
Hãy cứ đi và làm một vài responsive website và thêm khả năng tương tác cho chúng với JS. Bạn có thể sao chép bất kì trang nào đó bạn cảm thấy thú vị trên mạng nhưng nhớ sử dụng mọi thứ bạn đã học tới thời điểm này.
Một khi bạn đã làm xong một vài trang web là đến thời điểm bạn có thể làm sản phẩm thực rồi. Đi tới github và tìm kiếm một vài sản phẩm và thử mở một vài pull request trên một vài sản phẩm open-source. Một vài ý tưởng cho pull request theo danh sách bên dưới:
- nâng cấp UI, làm bất kì một trang mẫu với responsive hoặc cải tiến design.
- Tìm bất bất kì một open issue nào đó mà bạn có thể giải quyết.
- Tái cấu trúc bất kì một đoạn code nào bạn nghĩ có thể cải thiện.
sau đó bạn nói cho những người chủ open-source đó biết rằng bạn đang học và hỏi họ cho những phản hồi trên nhánh của bạn và cách cải thiện
Trong khi tôi giới thiệu Gibhub trong phần này, bạn cần một chút kiến thức về git và nó là tuỳ chọn. Bạn không phải làm điều này nhưng nếu bạn làm bạn sẽ tìm thấy lợi ích rất thiết thực của nó. Bạn sẽ ngạc nhiên rằng bao nhiêu người rất sẵn lòng giúp bạn và bạn chỉ cần hỏi. Bạn có thể tìm thấy nhiều tài nguyên miễn phí của git try this one.
Hãy tự khen ngợi bản thân đi nào
Sau những kiến thức đã học bạn có thể tự hào về bản thân rồi chúc mừng nhé. Bạn đã có những kiến thức cơ bản trên con đường trở thành frontend delvelopment. Nếu bạn đã học mọi thứ rất tốt, bạn có thể tự tìm một vài công việc freelance hoặc có thể là một công việc full time. Tuy nhiên đừng dừng ở đây vẫn còn một con đường dài để đi nếu bạn muốn có một sự nghiệp tốt hơn. Hẹn gặp lại bạn ở phần tiếp theo good luck!
Via Viblo
