

11 Thư viện React Native Component bạn nên biết
Với sự phổ biến ngày càng nhiều của React và sự phát triển của phát triển ứng dụng di động, thật không có gì quá ngạc nhiên khi React-Native đang được áp dụng nhiều hơn trong cộng đồng lập trình viên mỗi ngày ngay tại Việt Nam và trên toàn thế giới.
Giống như React, React Native khuyến khích bạn xây dựng giao diện người dùng của mình bằng các Components biệt lập. Các thư viện components và bộ công cụ UI giúp bạn tiết kiệm thời gian và xây dựng các ứng dụng của bạn nhanh hơn, bằng cách sử dụng một bộ các components được tạo sẵn.
Sau khi xem xét các thư viện thành phần React và Vue hữu ích, và theo mức độ phổ biến, đây là danh sách các thư viện React Native Component hữu ích (được duy trì và maintain thường xuyên) để giúp bạn bắt đầu.
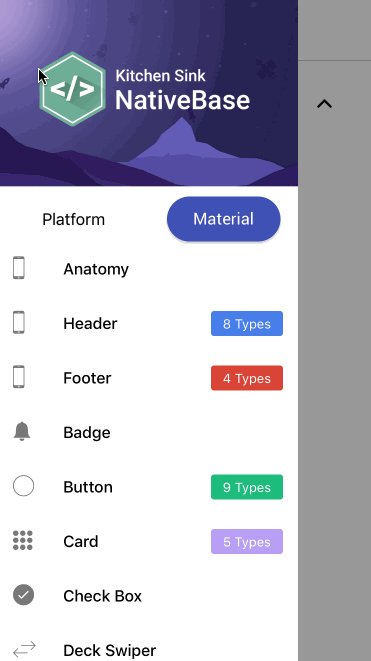
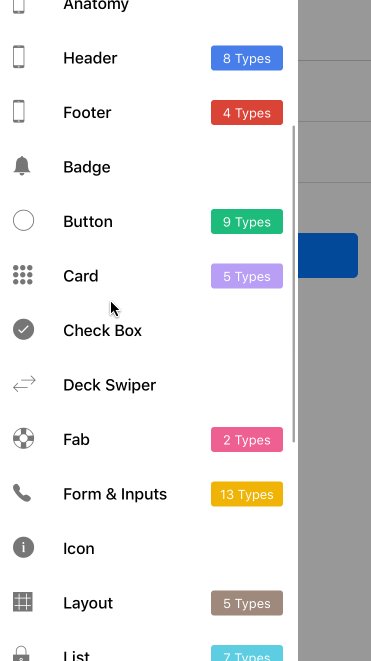
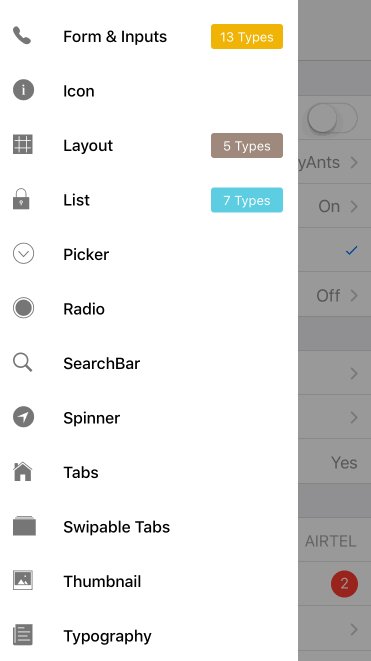
1. Native base


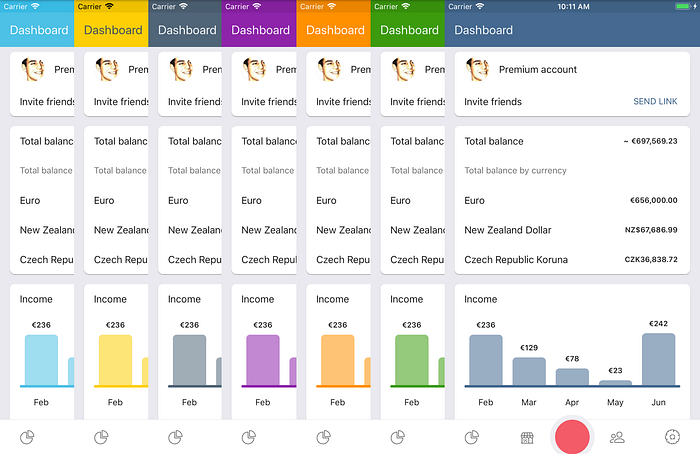
Với hơn 10k sao và +1k fork, NativeBase là thư viện components UI rất phổ biến cung cấp hàng chục components đa nền tảng cho React Native. Khi sử dụng NativeBase, bạn có thể sử dụng bất kỳ thư viện bên thứ ba riêng nào và dự án đi kèm với một hệ sinh thái phong phú xung quanh nó, từ bộ starter-kits hữu ích đến các themes có thể tùy chỉnh. Tất cả đều rất đẹp và cực kỳ dễ dàng sử dụng cũng như tuỳ biến.
2. React Native Elements


Với hơn 12k sao, react-native-elements là bộ công cụ UI đa nền tảng tùy biến cao được xây dựng hoàn toàn bằng Javascript. Các tác giả thư viện nói rằng, ý tưởng với React Native Elements liên quan đến cấu trúc components hơn là thiết kế, có nghĩa là việc implement sẽ mượt mà hơn, chúng ta hoàn toàn có thể custom tuỳ theo ý thích, việc có thể custom ở mức độ cao luôn luôn là một ưu điểm lớn với chúng ta. Đây là một ứng dụng Expo ví dụ cho thấy tất cả components đang hoạt động.
3. Shoutem

Với 3,5k sao, Shoutem là Bộ công cụ UI , bao gồm 3 phần: components UI, Theme và Animation components. Thư viện cung cấp một bộ components đa nền tảng cho iOS và Android và tất cả components được xây dựng để có thể kết hợp và tùy chỉnh. Mỗi component cũng có một kiểu được xác định trước phù hợp với phần còn lại, điều này cho phép xây dựng components phức tạp mà không cần define theo cách thủ công nữa.
4. UI Kitten
Với 3k sao, thư viện này cung cấp bộ công cụ components có thể tùy chỉnh và có thể sử dụng lại dựa trên khái niệm định nghĩa kiểu di chuyển vào một vị trí cụ thể làm cho các thành phần có thể tái sử dụng và tạo kiểu theo một cách duy nhất. Các chủ đề có thể dễ dàng thay đổi trên đường bay bằng cách chuyển một tập hợp các biến khác nhau. Đây là một ứng dụng Expo để bạn có thể xem qua một vòng
5. React Native Material UI

Thư viện 2k sao với một bộ các components UI có thể tùy chỉnh cao triển khai theo kiểu thiết kế Material của Google. Lưu ý rằng thư viện đang sử dụng một đối tượng JS duy nhất được gọi là uiTheme được truyền qua context để có thể tùy chỉnh tối đa.
Theo mặc định, đối tượng uiTheme này dựa trên lightTheme mà bạn có thể tìm thấy ở đây. Ở đây, một danh sách các components thư viện với các ví dụ trực quan.
6. React Native Material Kit

Mặc dù lần public NPM lần cuối cùng là vào tháng 12 năm 2017, thư viện 4k sao này vẫn đáng được nhắc đến với một bộ các components và theme UI cơ bản nhưng hữu ích khi triển khai Material Google. Tại sao? bởi vì nó rất đơn giản, hữu ích và ít gây nhiễu xung quanh. Do việc bảo trì diễn ra tương đối thấp, bạn hãy sử dụng một cách thận trọng. Chi tiết tại đây.
7. Nachos UI
<

Với 1,5k sao, Nachos UI là thư viện React Native component với hơn 30 components có thể tùy chỉnh cũng hoạt động trên web nhờ vào Reac -igen-web. Với thử nghiệm nhanh , tôi cảm thấy chúng đẹp hơn và người hỗ trợ thư viện này là một người cẩn thận. Rất đáng để bạn thử tại đây.
8. React Native UI Library


Kỹ thuật viên của Wix đang làm việc trên bộ công cụ và thư viện component UI hiện đại này cho React Native, nó cũng hỗ trợ react-native-animatable và react-native-blur. Thư viện đi kèm với một bộ component cài đặt sẵn kiểu được xác định trước (được dịch sang bộ sửa đổi) bao gồm Màu sắc, Kiểu chữ, Bóng, Biên giới và hơn thế nữa. Hãy xem ngay tại đây .
9. React Native Paper


Với gần 1,5k sao React Native Paper là thư viện component UI đa nền tảng tuân theomaterial design guide lines, với sự hỗ trợ theo global theme và plugin babel tùy chọn để giảm kích thước ứng dụng. Đây là một ứng dụng ví dụ về demo để giúp bạn nhanh chóng có được cái nhìn bao quát.
10. React Native Vector Icons

Với gần 10k sao, thư viện này là một bộ icon có thể tùy chỉnh cho React Native với sự hỗ trợ cho NavBar / TabBar / ToolbarAndroid, source icon và kiểu dáng đầy đủ.
Không có gì đáng ngạc nhiên, nó cực kỳ hữu ích và được sử dụng bởi hàng ngàn ứng dụng cũng như các thư viện component UI khác (như react-native-paper). Thư viện cung cấp các bộ icon được tạo sẵn sẵn trong hộp và đây là ví dụ đầy đủ về tất cả các biểu tượng trong thư viện.
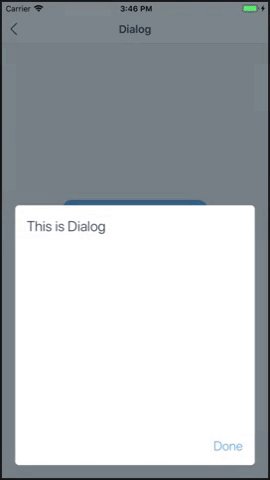
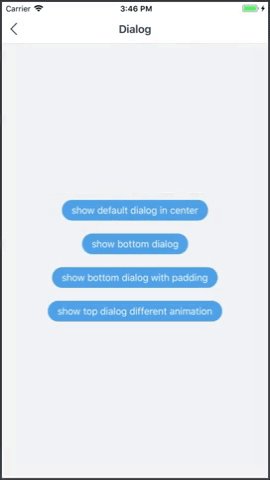
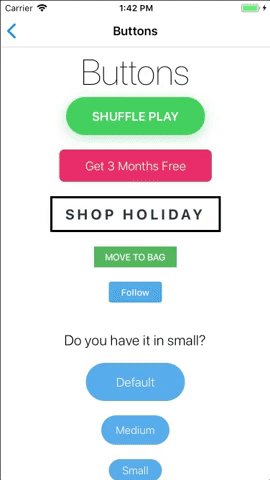
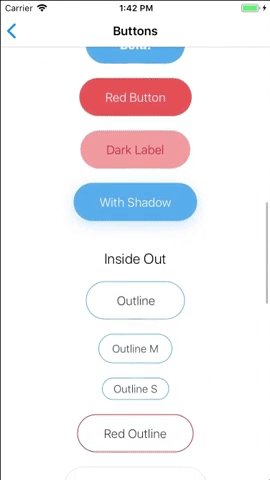
11. Teaset


Với giá 1,3 nghìn sao Teaset là một thư viện UI cho React Native với hơn 20 thành phần JS (ES6) thuần túy, tập trung vào hiển thị nội dung và kiểm soát animation. Tài liệu là có vẻ hơi sơ sài, nhưng sự đơn giản và thiết kế của nó đã thu hút sự chú ý của tôi. Hãy xem ngay.
Nguồn bài viết: https://blog.bitsrc.io/11-react-native-component-libraries-you-should-know-in-2018-71d2a8e33312
Dịch và chỉnh sửa: Nguyễn Khuyến
Via Viblo
